起因
很多网友在留言的时候,懒得去添加自己的邮箱,导致即使我回复对方也无法收到通知,所以需要给留言板的邮箱字段增加必填的功能。
解决
留言板使用的valine,该插件提供了必填的配置项,但是我使用的pure主题由于作者没有更新,所以对该功能不支持。下面开始对pure主题进行修改:
找到文件
pure\layout\_script\_comment\valine.ejs,替换如下代码:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31<% if (typeof(script) !== 'undefined' && script) { %>
<script src="//cdn1.lncld.net/static/js/3.0.4/av-min.js"></script>
<script src="//cdn.jsdelivr.net/npm/valine"></script>
<script type="text/javascript">
var GUEST = ['nick', 'mail', 'link'];
var meta = '<%= theme.comment.valine.meta %>';
meta = meta.split(',').filter(function(item) {
return GUEST.indexOf(item) > -1;
});
var requiredFields = '<%= theme.comment.valine.requiredFields %>';
requiredFields = requiredFields.split(',');
new Valine({
el: '#vcomments',
verify: <%= theme.comment.valine.verify %>,
notify: <%= theme.comment.valine.notify %>,
appId: '<%= theme.comment.valine.appid %>',
appKey: '<%= theme.comment.valine.appkey %>',
placeholder: '<%= theme.comment.valine.placeholder %>',
avatar: '<%= theme.comment.valine.avatar %>',
meta: meta,
pageSize: '<%= theme.comment.valine.pageSize %>' || 10,
visitor: <%= theme.comment.valine.visitor %>,
requiredFields: requiredFields,
});
</script>
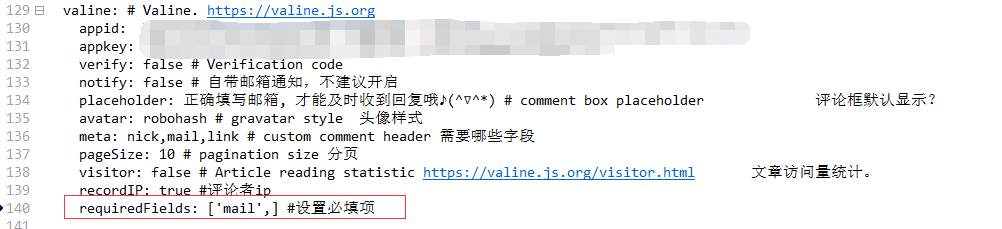
<% } %>在你的主题配置文件
_config.yml的valine配置区增加配置:requiredFields: ['mail',] #设置必填项。完整截图如下:
结束
至此,配置已经完成。可以通过:hexo clean && hexo g && hexo s,本地预览一下。