AntD的一个警告解决方法-defaultvalue is invalid for getfielddecorator will set value please use option.initialvalue instead
症状
控制台报错截图:

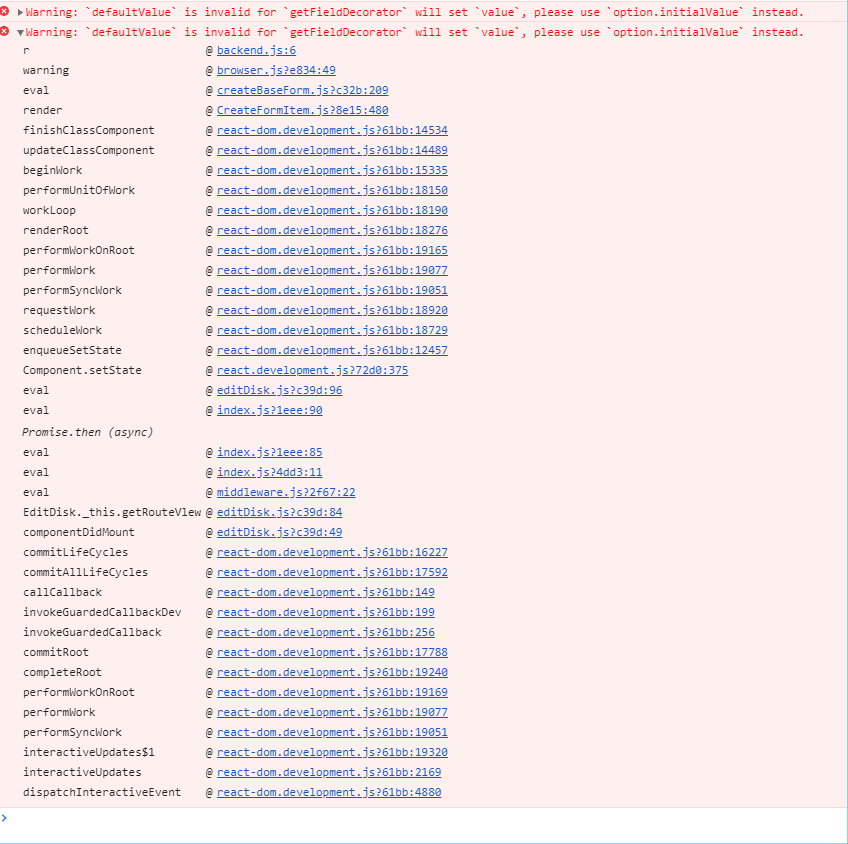
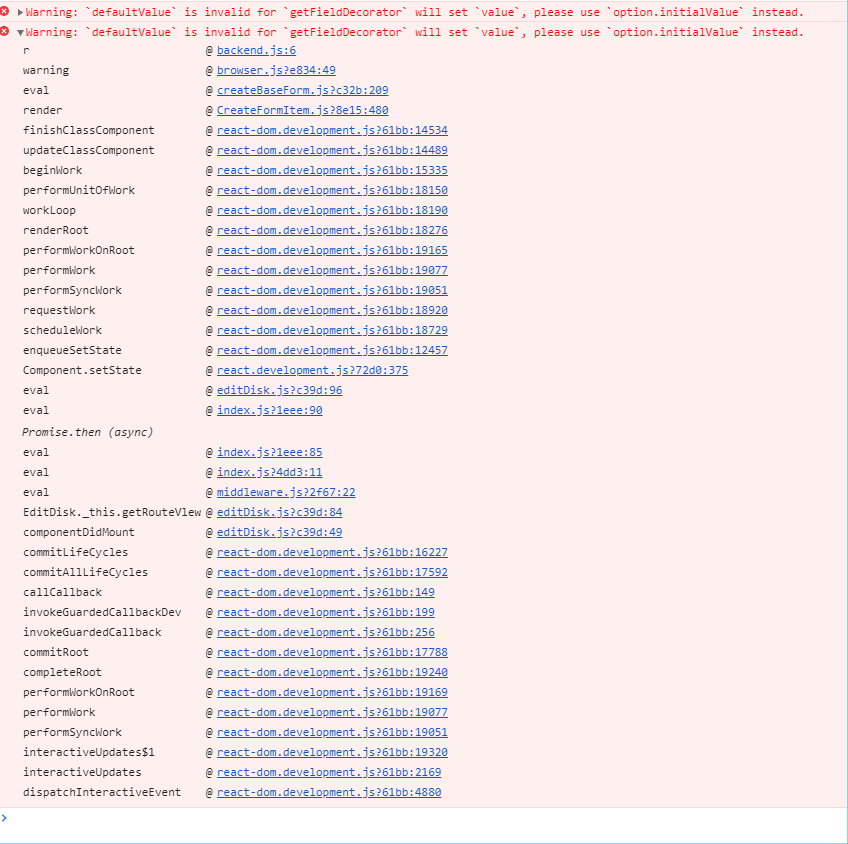
点击提示后会展开详细信息:

错误原因
根据报错的提示语得知,在设置默认值的时候,应该使用:option.initialValue,而不是直接使用:defaultValue
错误代码:
1
2
3
4
5
6
7
| getFieldDecorator('name', {
rules: [{ required: true, message: '请输入姓名!' }],
})
(
<Input defaultValue="测试" value="测试" />,
)
}
|
正确代码:
1
2
3
4
5
6
7
8
| getFieldDecorator('name', {
rules: [{ required: true, message: '请输入姓名!' }],
initialValue: "你需要设置的默认值",
})
(
<Input />,
)
}
|
如何解决?
在展开报错详情的第四行,就是我代码有问题的地方,详细如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| {
getFieldDecorator(
item.name,
{
rules: item.rules,
initialValue: defaultValue
}
)
(
<RadioGroup
buttonStyle="solid"
onChange={item.onChange}
defaultValue={item.defaultValue}
>
{
item.options.map( item =>
<Radio
key={item.value}
onChange={item.onchange}
value={item.value}
checked={item.checked}
>
{item.text || item.value}
</Radio> )
}
</RadioGroup>
)
}
|
所以我只需要把defaultValue={item.defaultValue}这张注释即可。
总结
本问题不难,以为我看到这一大串的报错提醒都会选择略过,然后使用搜索引擎苦苦搜索。事实上只要多观察报错提醒,就可以很简单的解决问题。
大龄萌新;新时代福娃;喜欢东搞西搞;对待问题有独到的见解;